Co-opゲーが好きで対戦ゲーがあまり好きでない理由
最初に
独り言なので読む価値ないですさようなら
本題
ゲームを仕事と見る向きもありますが*1、
基本的にゲームはあくまでも暇つぶしの道具であり、遊びなので、
楽しめなければ意味がありません。
そして勝負要素のあるゲームというのは、どちらかが必ず負けるか引き分けに終わる。
たいていの人は負けると悔しい(ですよね?)ので、その苦境を楽しめるかどうかで対戦ゲーの好き好きが決まってくると思うんですが、私は苦手です。
特にFPSや二人零和有限確定完全情報ゲームなど本人のスキルに多分に左右される勝ち負けは、相手に見合う実力がなければ一方的にただ蹂躙されるだけになってしまうため、遊びとは程遠い結果に終わることが多いです。
それを楽しめる人を私は見てみたい。
一方、Co-opでは他の人と一緒にゲームを進行させて楽しみを共有できます。
共通の目的があるので一緒に達成できます。あるいは一緒に失敗できます。
失敗してもみんなと一緒にワイワイできれば楽しいんです。
そういう意味では、対戦ゲーでも多人数vs多人数なら同じチームのメンバーによっては楽しく遊べます。
勝てたらもちろん嬉しいですし、負けても楽しめます。
ただし、例えば野良で入ったチームに異常に上手い人が一人いて、その人がワンマンプレイでチームを勝利に導く場合はその限りではありません。
「勝たされている」感じがしてしまう。
せっかくチームを組むのだから協力して、その先に勝つためのきっかけを作るという、そこまでの過程に楽しみを見出すタイプです。私は。
他の人との行動が綺麗に噛み合い、その結果ものすごい成果を生み出すときに、言い知れないカタルシスを覚えます。
ちょっと話が対戦ゲー寄りの中身になりましたが、今書いたことはCo-opにも言えると思います。
協力から結果を生み出すのが好きなんです。
そういうところ、誰にだってあると思うんですが、どうでしょうか。
Xperia Z1 Compact買いました。
Expansysでセールだったので。
通常価格 \67868 のところ、なんと \41790 (カラバリ黒の場合)でした。
ちなみに7月9日22時現在、やや値上がりしてますがまだ安いです。
http://www.expansys.jp/sony-xperia-z1-compact-unlocked-lte-16gb-black-258379/
小型の端末が好きで、正直Z1 Compact(国内ではZ1 fとして知られるSO-02Fです)の4.3インチでも「やや大きいかな」と思っていたんですが、霜降りでこの価格はしばらく見られるもんじゃないと思いポチりました。
ヤマト利用で、送料1900円と関税料1900円でした。
それでも安い…!
先ほど帰宅したら届いていたのでこれから開けます。

化粧箱右下にワールドカップのロゴ入ってる。
正直どうでもいいけどなんとなくかわいい。
Visual Studio Online "Monaco" でWeb上で完結する開発環境を使えるようになるまで
最近Web上で開発できる環境って増えてきましたよね。
有名どころだと
辺りでしょうか。
プロジェクト単位でなく、ただ書いて動かすだけのサービスなら他にも
などあります。
あとCloud9はGitHub Gistで大活躍のAce editorを開発しているところでもあります。
なんでもWeb上でやっちゃう時代
さて、時代の流れなのか、最近のMicrosoftの大幅なOpen & Webへの方向転換のおかげなのか、
Visual Studioもオンラインサービス連携が強化されています。
従来のTeam Foundationに加えてGitによるプロジェクト管理も出来るようになりました。
そしてWeb上での開発をMicrosoftもサポートしていたようなので、*1 今回、環境を整えてみることにしたわけです。
ちなみに、このMicrosoft製エディタ(コードネーム: Monaco)は、TypeScript公式サイトのPlaygroundやOneDrive(旧:SkyDrive)でも利用されています。
試しにOneDriveの任意のフォルダにJavaScriptファイルなど置いてみると分かりますが、Web上で編集できます。*2
前提条件
MonacoでVisual Studio Online上のプロジェクトを編集できるようにするためには、以下の条件をすべて満たす必要があります。
- Microsoftアカウントを持っていること
- MicrosoftアカウントでVisual Studio Onlineにサインアップしていること
- MicrosoftアカウントでWindows Azureにサインアップしていること
1つ目は言わずもがなですね。
2つ目、3つ目は無料でサインアップできます。
Visual Studio Online http://go.microsoft.com/fwlink/?LinkId=307137&clcid=0x411 Windows Azure https://account.windowsazure.com/signup?offer=ms-azr-0044p
無料枠ではいろいろな制限が付きますが、とりあえず触るだけなら問題ありません。
手順
以下は前提条件をクリアしているものとして進めます。
まずプロジェクトを作ります。
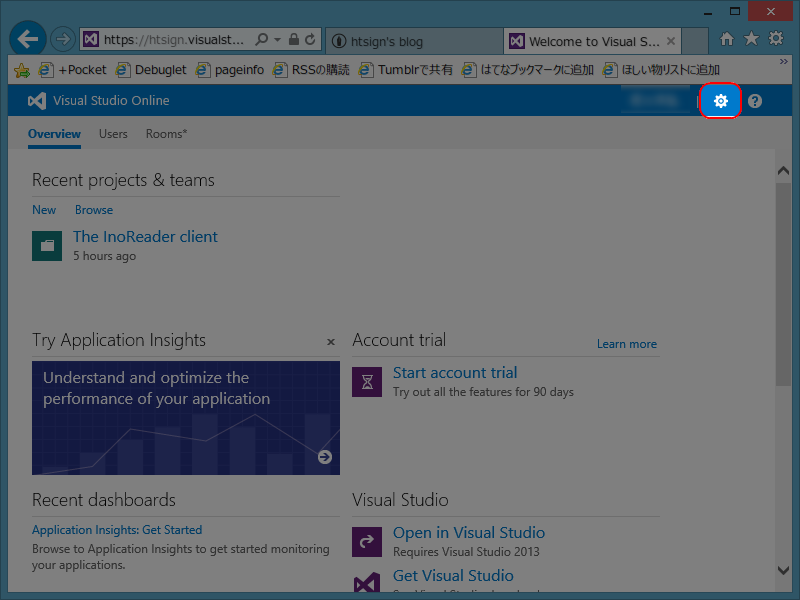
Visual Studio Onlineトップページの右上にある歯車マークをクリックします。

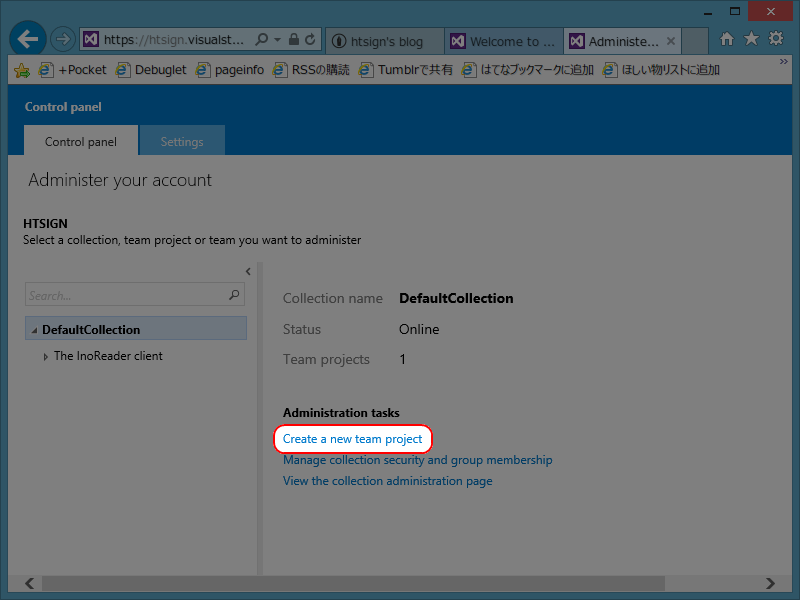
コントロールパネルに遷移するので、ここで「Create a new team project」をクリックします。

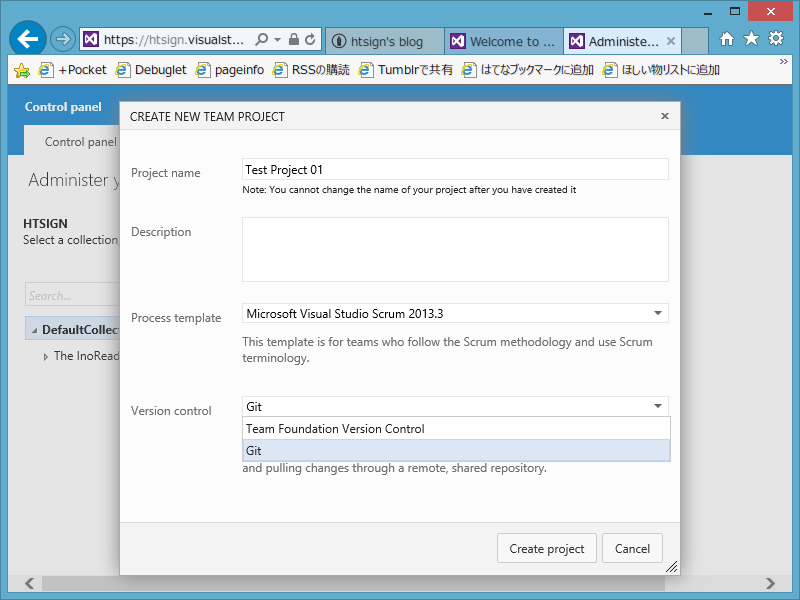
ポップアップダイアログが表示されるので、必要事項を記入し「Create project」をクリックします。
ここで、Version controlは必ずGitにしてください。
あとでこの違いが重要になってきます。

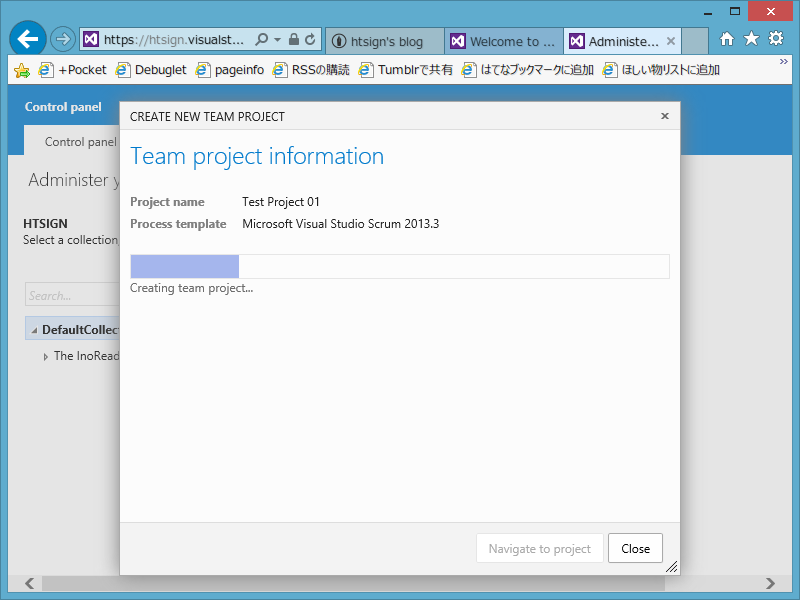
さて、プロジェクトが作成されたらVisual Studio Onlineですることはもうありません。

作られるのに少し時間がかかります。
次にAzureでWebサイトを作ります。
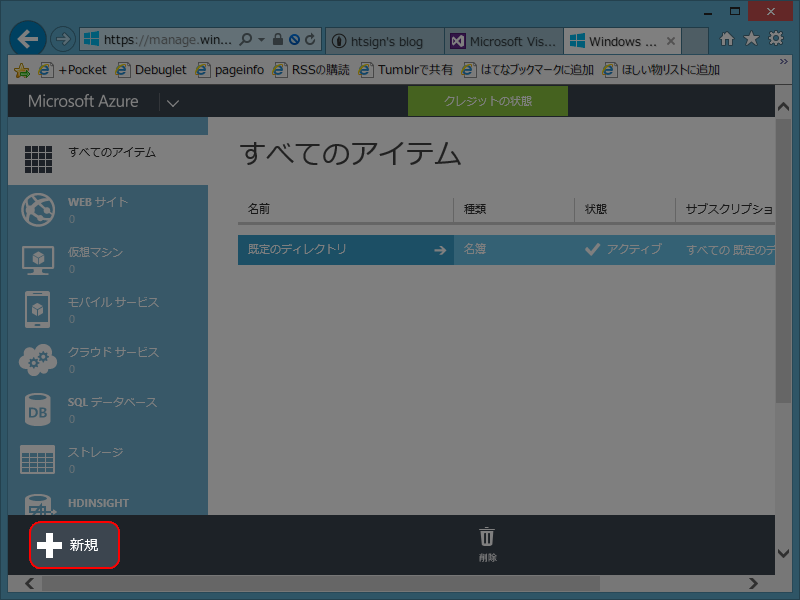
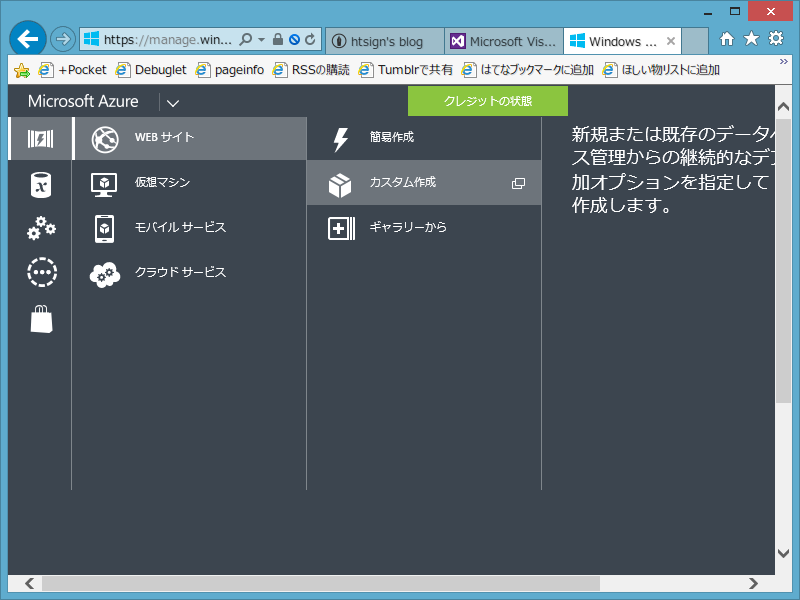
画面左下の「新規」をクリックして、「コンピューティング」→「Webサイト」→「カスタム作成」と辿ります。


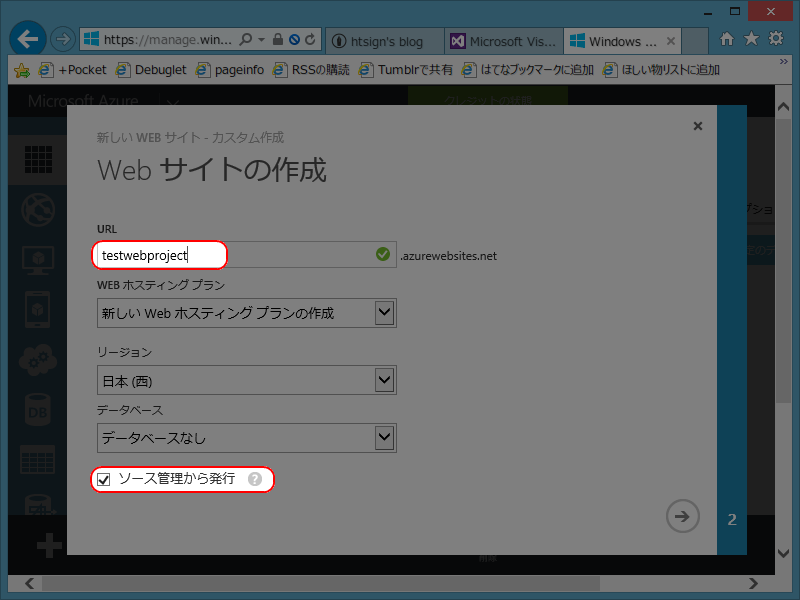
必要事項を入力します。
必ず「ソース管理から発行」にチェックを入れてください。

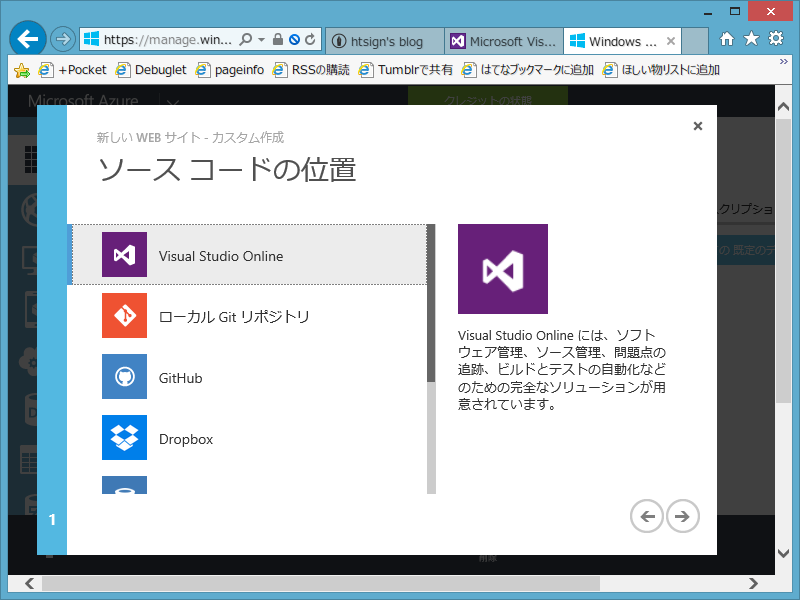
「ソースコードの位置」で「Visual Studio Online」

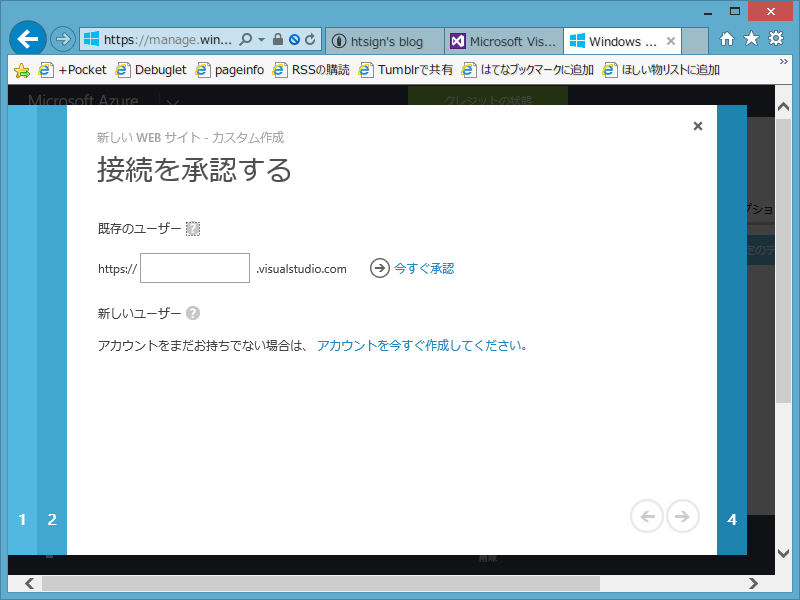
「接続を承認する」で自分のURIを入力して「今すぐ承認」をクリックします。
小窓が開くので「Accept」を押してあげてください。

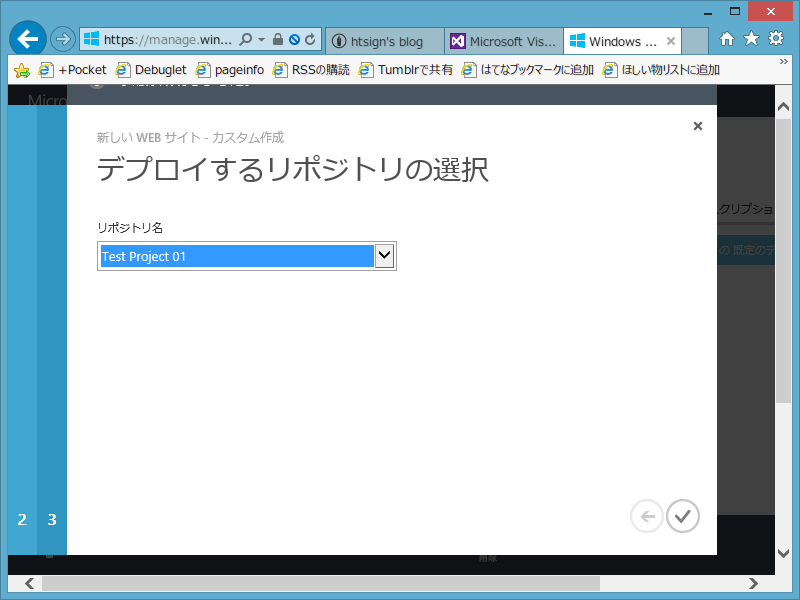
最後に「デプロイするリポジトリの選択」で、先ほど作ったプロジェクトを選択して完了してください。

サイトが作られるまで少し時間がかかります。
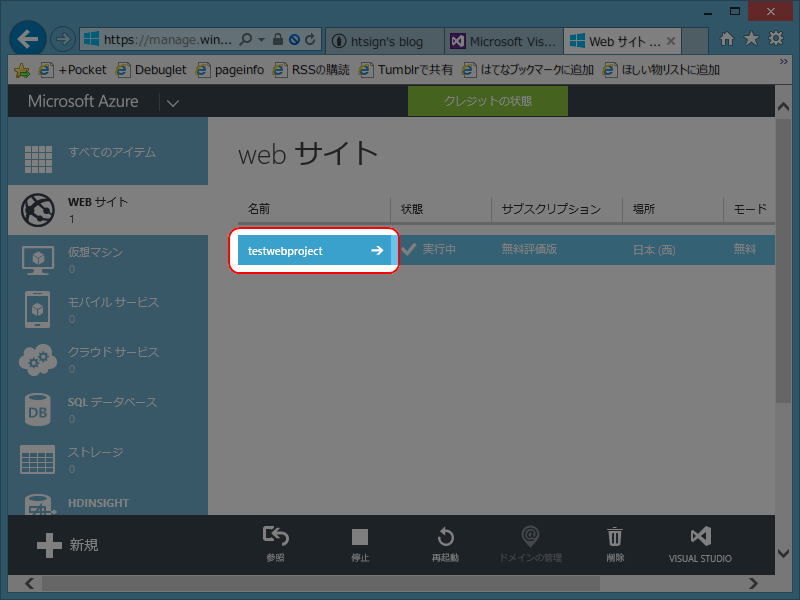
出来上がったらWebサイト名をクリックして詳細画面に進みます。

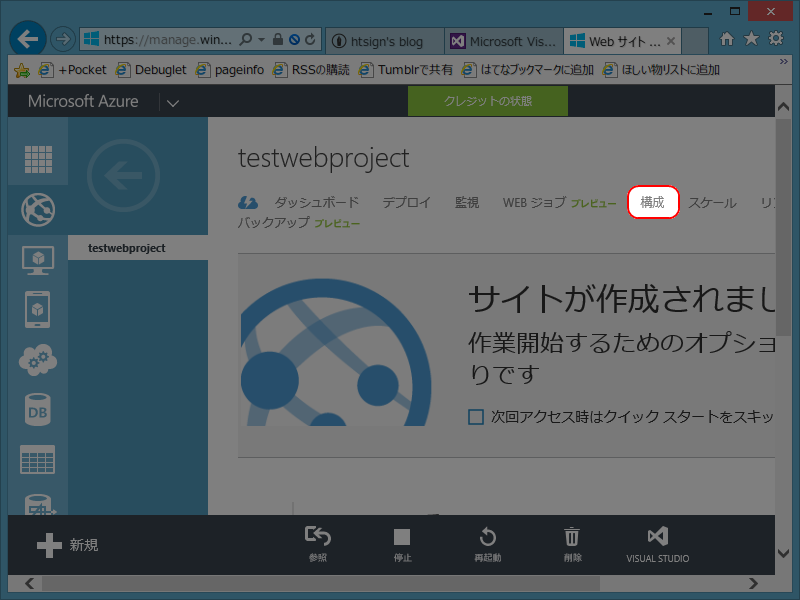
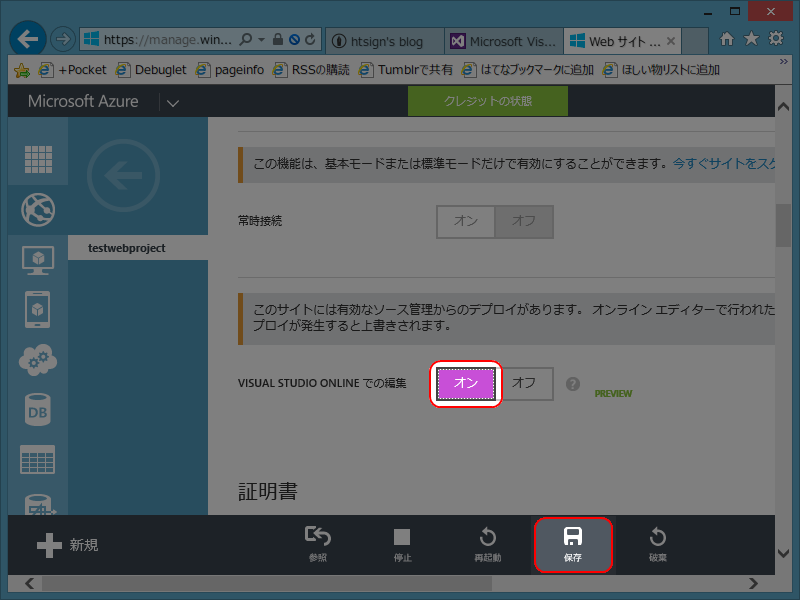
メニューの「構成」をクリックしてサイトの構成編集画面を表示します。

「VISUAL STUDIO ONLINE での編集」をオンにして*3 保存します。

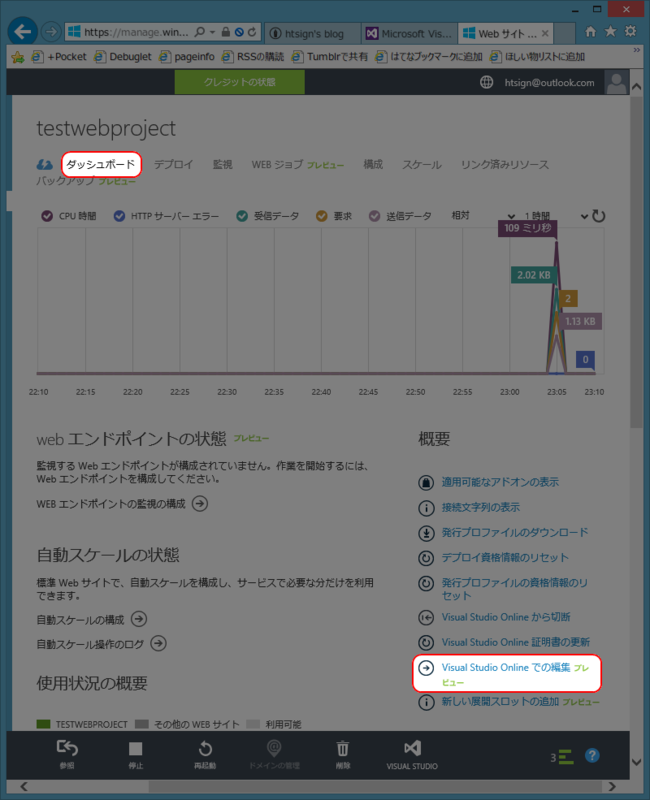
メニューから「ダッシュボード」に移り、「Visual Studio Online での編集」をクリックします。

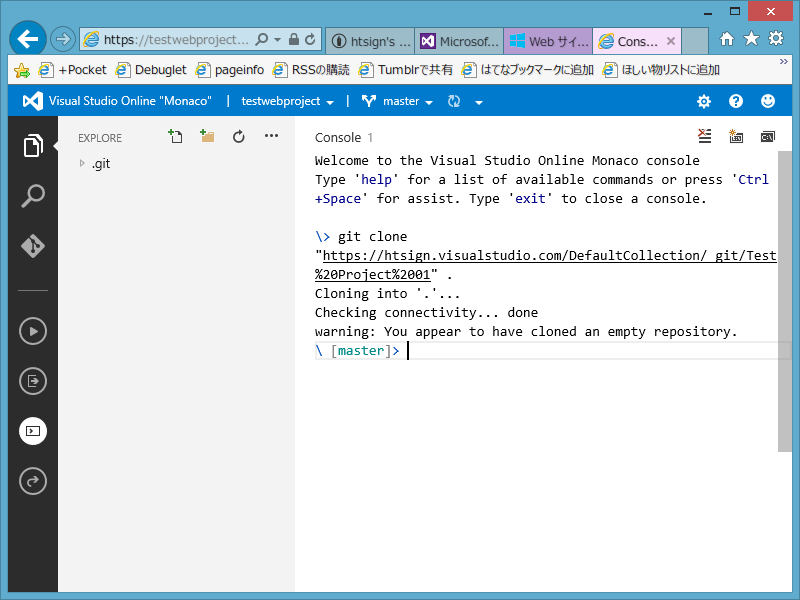
ここでやっとMonacoがお目見えです。
これからプロジェクトと関連付ける作業を行います。
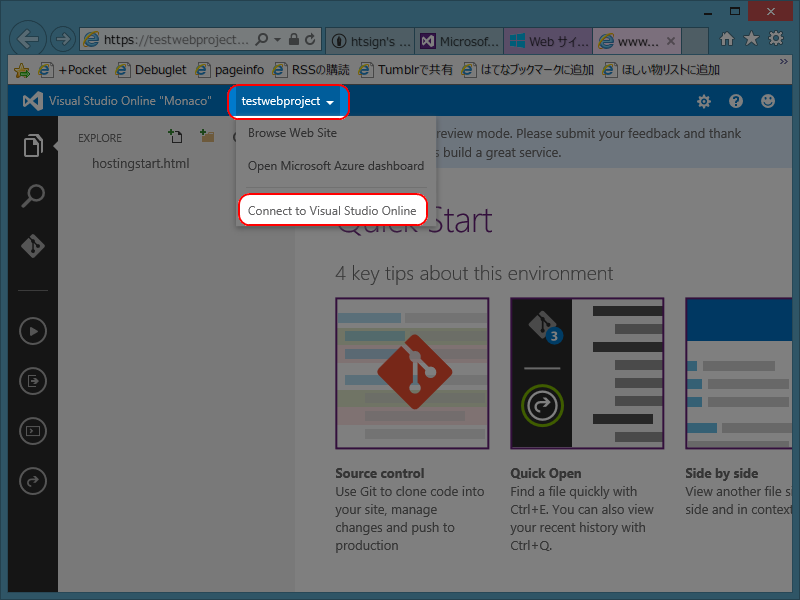
上部メニューにあるサイト名をクリックし、「Connect to Visual Studio Online」をクリックします。

指示に従って接続します。
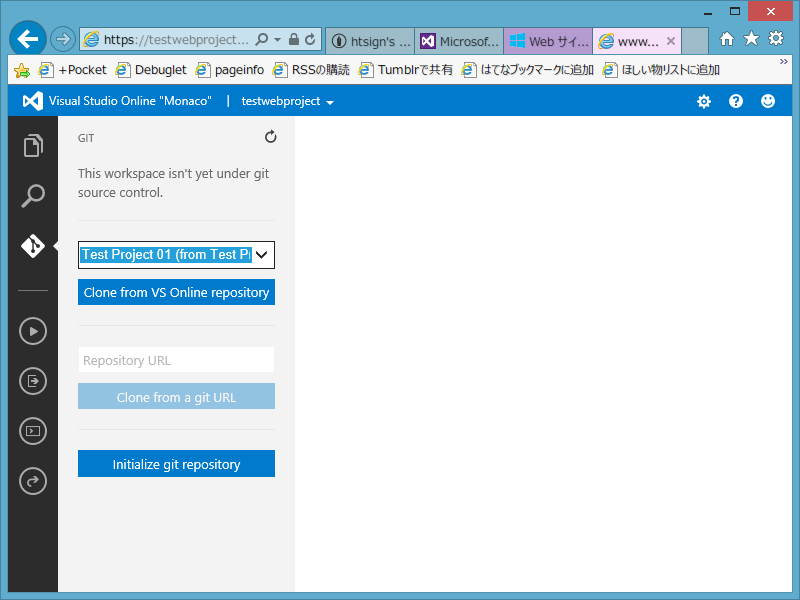
勝手に元の画面に戻るので、再び上部メニューからサイト名をクリックし、今度は「Clone repository from Visual Studio Online」をクリックします。

ここで先ほど作成したプロジェクトを選択します(Version controlがGitのもののみ選択できます)

と、これでコンソール画面にずらずらっとGitの標準出力が流れて…

晴れてVisual Studio Onlineのプロジェクトに関連付けられました。
あとは好きにコードを書いてgit pushしまくりましょう。
新規でファイル作成はもちろん、ローカルからのアップロード*4 にも対応しています。
Let's enjoy!!
あ、そうそう。
git pushするにはBasic認証(Digest認証かも?)が必要です。
認証するにはVisual Studio Onlineのコントロールパネルで、右上の自分の名前部分をクリックして「My profile」をクリックします。
ポップアップダイアログが表示されるので、「CREDENTIALS」タブの「Enable alternate credentials」をクリックし、パスワードを指定してください。
今更Brainf*ckインタプリタ
何番煎じだよって感じのネタ。
まぁ、JavaScriptの練習ですね。
https://dl.dropboxusercontent.com/u/414379/www/brainf_ck/brainf_ckInterpreter.html
素地自体はあっさり作れたんですが、細かいところをアレも気になるコレも気になるってな感じでちょこちょこ弄っていたら、なんだかんだで3日くらい開発にかかってしまいました。
デザインには全く気を払っていないのでCSSは未使用です。
ところでイベントリスナの登録用メソッドについては、エラーハンドリングとか全然してませんしIE8以下全滅ですけど、それなりに流用できるのではないかな?と思います。
こんなの↓
HTMLElement.prototype.addEvent = function(){ var args = Array.apply(null, arguments); switch (args.length) { case 1: addEventObj.call(this, args[0]); break; case 2: if (typeof args[0] === "string") { this.addEventListener(args[0], args[1].bind(this), false); } else { addEventArr.call(this, args[0], args[1]); } break; } function addEventObj(eventSet){ var DELIMITER = ","; var name = ""; var event = {}; var namesArray = []; for (name in eventSet) { event = eventSet[name]; if (name.indexOf(DELIMITER) !== -1) { namesArray = name.split(DELIMITER).map(function(e){ return e.trim() }); addEventArr.call(this, namesArray, event); } else { this.addEventListener(name, event.bind(this), false); } } } function addEventArr(eventNameList, event) { eventNameList.forEach(function(e){ this.addEventListener(e, event.bind(this), false); }, this); } };
※ここではインデント浅くするためにprototypeに直接生やしてますが、元コードではObject.defineProperty使ってます。
これによって、例えば
var sample = document.getElementById("sample"); // 普通の単なるエイリアスっぽい書き方 sample.addEvent("click", function(){ alert("hello!"); }); // 一気に複数リスナ指定 sample.addEvent(["click", "focus"], function(){ alert("hello!"); }); // 一気に複数イベント指定 sample.addEvent({ "click": function(){ alert("hello!"); }, "focus": function(){ alert("yeah!"); } }); // もちっと複雑に sample.addEvent({ "click": function(){ alert("hello!"); }, "focus, blur": function(){ alert("yeah!"); } });
みたいなコードでイベントリスナの追加ができるようになります。
あれ、それjQueryでできるんじゃね?と思ったアナタはスルドイ!!
でも最後の複雑な複数イベント登録はプラグイン無しの素のjQueryではできないと思っているんですが、どうでしょうか。実はできるのかな…。うーん。
まぁjQueryを使わないところに価値があるということで。
この記事書き始めてから思ったけど、callとかbindとか使わなくても、先頭の方でvar _this = this;とか書いておいてそれ参照すりゃ済む話ですね…。
TwiProwl を Pushalot 対応にする
前置き
いろんなスマートフォン向けOSに興味があるので、Lumia 920(Windows Phone), iPhone5(iOS), RAZR M(Android), Xperia SX(Android)を普段から持ち歩いています。
タブレットもICONIA W3-810(Windows), iPad(iOS), Nexus 7(Android)を外出時はかばんに入れておいています。
同時に、3,4年ほど前まではTwitterも1日に平均500件程度つぶやく、軽度のツイ廃でした。
今でこそ1日に0~50件弱程度の健全なTwitter生活をしていますが、それでもなんとなくエゴサーチはしておきたいものです。
そんな自分にTwiProwlは欠かせないツールです。
このツールを使うがためだけにServersMan@VPSのEntry(税込みで月約500円)を契約した程度にはTwitter使ってます。
ただ、TwiProwlが標準で対応しているNotificationサービスは
- Prowl for iPhone ( http://www.prowlapp.com/ )
- Notify My Android ( http://www.notifymyandroid.com/ )
- Growl ( http://growl.info/ )
の3つのみです。
ご覧の通り、標準で対応しているモバイルプラットフォームはiOSとAndroidのみとなっています。
一応Growlを通してWindows Phoneに通知を送れる仕組みは作れるようですが、個人的によくGrowlの仕組みを理解できていません。
そこでググっていたところ、どうやらPushalotというWindowsプラットフォームのみを対象とした稀有なNotificationサービスがあるようです。
丁度それを説明していたブログ記事があったので、参考にさせていただきました。
あれ: Pushalot - WindowsPhoneにPush通知
本題
さて、TwiProwlはGitHubで公開されているオープンソースのRubyアプリケーションです。
takuo/TwiProwl · GitHub
TwiProwlのセットアップについては本エントリでは扱わないので、とりあえず使いたいだけの人はググるなりREADME.md読むなりしてください。
前書きに書いた通り、コードを参考にさせて頂いているので改めて書く必要がどの程度あるかは謎ですが、追加したコードは以下の通りです。
※以下の編集を行った後のファイルは下の方に置いてあります。書き換えがめんどくさいという方はどうぞお好きに持って行ってください。
コード冒頭、TwiProwlクラスの定数宣言部で
PUSHALOT_API_SENDMESSAGE = "https://pushalot.com/api/sendmessage"
360行目辺り、同クラス中のprowlメソッドやnmaメソッドが定義してある辺りの直後に
def pushalot( icon, params={}, user = nil ) pushalot_params = { :AuthorizationToken => @@conf['Pushalot']['APIKey'], :Title => params[:event], :Body => params[:description], :Source => params[:application] } pushalot_params[:Link] = params[:url] if params[:url] begin info "Notify with Pushalot..." uri = URI.parse( PUSHALOT_API_SENDMESSAGE ) http = http_new( uri ) request = Net::HTTP::Post.new( uri.request_uri ) request.content_type = "application/x-www-form-urlencoded" query = pushalot_params.map do |key, val| "#{key}=#{post_escape(val.to_s)}" end res = http.request( request, query.join( '&' ) ) debug "Pushalot Response: #{res.code}" rescue error "Error while Prowling: #{$!}" end end
params[:url]については、Pushalot対応とは別のカスタマイズで、通知にURLが追加されるようにした時のものです。
mentionが来たりRTされたりするとそのtweet urlが付いてきます。
この辺の改造は、TwiProwlのフォークとして配布されているEgoProwlを参考にしています。
私と同じような改造をしなくても、if文で記述してあるので、無いなら無いで誤動作することはないと思います。
以上の変更*1を施したtwiprowl-modを下記に置いておきます。
https://www.dropbox.com/s/ignuagwqu6s84jg/twiprowl-mod
ライセンス的に問題はないと思っていますが、ヤバければ取り下げます。
さて、設定ファイルの方も書き換えねばいけません。
設定ファイルは~/.twiprowl.conf、またはtwiprowlと同ディレクトリのconfig.ymlです。
あるいは-cスイッチを使っている場合はそのパスのものです。
ここに
Prowl: APIKey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx NMA: APIKey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx Growl: Sticky: 0 # lowest priority to enable stikcy option
とあるので、直後に
Pushalot: APIKey: yourkey
を追加します(yourkeyは取得したAPIキー)
また、
NotifyMethods: - "prowl" # Prowl for iPhone # - "nma" # Notify My Android for Android # - "growl" # use growlnotify, it requires growl.gem and growlnotify
の直後にも
- "pushalot"
を追加します。
コード追加後、TwiProwlディレクトリ内で
$ ./twiprowl -q $ ./twiprowl
として、TwiProwlのプロセスを立て直してください。