今更Brainf*ckインタプリタ
何番煎じだよって感じのネタ。
まぁ、JavaScriptの練習ですね。
https://dl.dropboxusercontent.com/u/414379/www/brainf_ck/brainf_ckInterpreter.html
素地自体はあっさり作れたんですが、細かいところをアレも気になるコレも気になるってな感じでちょこちょこ弄っていたら、なんだかんだで3日くらい開発にかかってしまいました。
デザインには全く気を払っていないのでCSSは未使用です。
ところでイベントリスナの登録用メソッドについては、エラーハンドリングとか全然してませんしIE8以下全滅ですけど、それなりに流用できるのではないかな?と思います。
こんなの↓
HTMLElement.prototype.addEvent = function(){ var args = Array.apply(null, arguments); switch (args.length) { case 1: addEventObj.call(this, args[0]); break; case 2: if (typeof args[0] === "string") { this.addEventListener(args[0], args[1].bind(this), false); } else { addEventArr.call(this, args[0], args[1]); } break; } function addEventObj(eventSet){ var DELIMITER = ","; var name = ""; var event = {}; var namesArray = []; for (name in eventSet) { event = eventSet[name]; if (name.indexOf(DELIMITER) !== -1) { namesArray = name.split(DELIMITER).map(function(e){ return e.trim() }); addEventArr.call(this, namesArray, event); } else { this.addEventListener(name, event.bind(this), false); } } } function addEventArr(eventNameList, event) { eventNameList.forEach(function(e){ this.addEventListener(e, event.bind(this), false); }, this); } };
※ここではインデント浅くするためにprototypeに直接生やしてますが、元コードではObject.defineProperty使ってます。
これによって、例えば
var sample = document.getElementById("sample"); // 普通の単なるエイリアスっぽい書き方 sample.addEvent("click", function(){ alert("hello!"); }); // 一気に複数リスナ指定 sample.addEvent(["click", "focus"], function(){ alert("hello!"); }); // 一気に複数イベント指定 sample.addEvent({ "click": function(){ alert("hello!"); }, "focus": function(){ alert("yeah!"); } }); // もちっと複雑に sample.addEvent({ "click": function(){ alert("hello!"); }, "focus, blur": function(){ alert("yeah!"); } });
みたいなコードでイベントリスナの追加ができるようになります。
あれ、それjQueryでできるんじゃね?と思ったアナタはスルドイ!!
でも最後の複雑な複数イベント登録はプラグイン無しの素のjQueryではできないと思っているんですが、どうでしょうか。実はできるのかな…。うーん。
まぁjQueryを使わないところに価値があるということで。
この記事書き始めてから思ったけど、callとかbindとか使わなくても、先頭の方でvar _this = this;とか書いておいてそれ参照すりゃ済む話ですね…。
TwiProwl を Pushalot 対応にする
前置き
いろんなスマートフォン向けOSに興味があるので、Lumia 920(Windows Phone), iPhone5(iOS), RAZR M(Android), Xperia SX(Android)を普段から持ち歩いています。
タブレットもICONIA W3-810(Windows), iPad(iOS), Nexus 7(Android)を外出時はかばんに入れておいています。
同時に、3,4年ほど前まではTwitterも1日に平均500件程度つぶやく、軽度のツイ廃でした。
今でこそ1日に0~50件弱程度の健全なTwitter生活をしていますが、それでもなんとなくエゴサーチはしておきたいものです。
そんな自分にTwiProwlは欠かせないツールです。
このツールを使うがためだけにServersMan@VPSのEntry(税込みで月約500円)を契約した程度にはTwitter使ってます。
ただ、TwiProwlが標準で対応しているNotificationサービスは
- Prowl for iPhone ( http://www.prowlapp.com/ )
- Notify My Android ( http://www.notifymyandroid.com/ )
- Growl ( http://growl.info/ )
の3つのみです。
ご覧の通り、標準で対応しているモバイルプラットフォームはiOSとAndroidのみとなっています。
一応Growlを通してWindows Phoneに通知を送れる仕組みは作れるようですが、個人的によくGrowlの仕組みを理解できていません。
そこでググっていたところ、どうやらPushalotというWindowsプラットフォームのみを対象とした稀有なNotificationサービスがあるようです。
丁度それを説明していたブログ記事があったので、参考にさせていただきました。
あれ: Pushalot - WindowsPhoneにPush通知
本題
さて、TwiProwlはGitHubで公開されているオープンソースのRubyアプリケーションです。
takuo/TwiProwl · GitHub
TwiProwlのセットアップについては本エントリでは扱わないので、とりあえず使いたいだけの人はググるなりREADME.md読むなりしてください。
前書きに書いた通り、コードを参考にさせて頂いているので改めて書く必要がどの程度あるかは謎ですが、追加したコードは以下の通りです。
※以下の編集を行った後のファイルは下の方に置いてあります。書き換えがめんどくさいという方はどうぞお好きに持って行ってください。
コード冒頭、TwiProwlクラスの定数宣言部で
PUSHALOT_API_SENDMESSAGE = "https://pushalot.com/api/sendmessage"
360行目辺り、同クラス中のprowlメソッドやnmaメソッドが定義してある辺りの直後に
def pushalot( icon, params={}, user = nil ) pushalot_params = { :AuthorizationToken => @@conf['Pushalot']['APIKey'], :Title => params[:event], :Body => params[:description], :Source => params[:application] } pushalot_params[:Link] = params[:url] if params[:url] begin info "Notify with Pushalot..." uri = URI.parse( PUSHALOT_API_SENDMESSAGE ) http = http_new( uri ) request = Net::HTTP::Post.new( uri.request_uri ) request.content_type = "application/x-www-form-urlencoded" query = pushalot_params.map do |key, val| "#{key}=#{post_escape(val.to_s)}" end res = http.request( request, query.join( '&' ) ) debug "Pushalot Response: #{res.code}" rescue error "Error while Prowling: #{$!}" end end
params[:url]については、Pushalot対応とは別のカスタマイズで、通知にURLが追加されるようにした時のものです。
mentionが来たりRTされたりするとそのtweet urlが付いてきます。
この辺の改造は、TwiProwlのフォークとして配布されているEgoProwlを参考にしています。
私と同じような改造をしなくても、if文で記述してあるので、無いなら無いで誤動作することはないと思います。
以上の変更*1を施したtwiprowl-modを下記に置いておきます。
https://www.dropbox.com/s/ignuagwqu6s84jg/twiprowl-mod
ライセンス的に問題はないと思っていますが、ヤバければ取り下げます。
さて、設定ファイルの方も書き換えねばいけません。
設定ファイルは~/.twiprowl.conf、またはtwiprowlと同ディレクトリのconfig.ymlです。
あるいは-cスイッチを使っている場合はそのパスのものです。
ここに
Prowl: APIKey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx NMA: APIKey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx Growl: Sticky: 0 # lowest priority to enable stikcy option
とあるので、直後に
Pushalot: APIKey: yourkey
を追加します(yourkeyは取得したAPIキー)
また、
NotifyMethods: - "prowl" # Prowl for iPhone # - "nma" # Notify My Android for Android # - "growl" # use growlnotify, it requires growl.gem and growlnotify
の直後にも
- "pushalot"
を追加します。
コード追加後、TwiProwlディレクトリ内で
$ ./twiprowl -q $ ./twiprowl
として、TwiProwlのプロセスを立て直してください。
巷で噂のIE脆弱性対策
既に先人がもっと完成度高いのを作成してらっしゃるみたいですが、作りました。
https://dl.dropboxusercontent.com/u/414379/bin/VGX_remover.exe
軽さがウリです。
EXEファイルだし起動時に権限の昇格を要求するけど別に変なことはしてません。
VGX.dllを登録解除するだけです。
不安ならILSpyとかで逆コンパイルすればいいです。
.NET Framework 2.0水準で作ってます。
ていうか、
そもそもここ見に来るような人がコマンドライン使えないわけがないと思うので意味ないと思いました。
見に来る人がいるかどうかは置いといて。
InoReaderではてなブックマーク連携を使う
前書き
Google Readerの終了以来、Feedspot, The Old Reader, AOL Reader, DiggReaderなどいろいろ使ってきたけど、自分にとって一番しっくりきたのはInoReader
そんなInoReader、カスタムシェア機能(Feedlyにも有料プランにあるらしい)というものがあって、
それを使えばはてブへの登録を気軽に使えた。
なのでその方法を簡単に書いておきたい。
あ、ちなみにFeedlyはあのUIがどうにも受け付けず、すぐに使うのをやめた。
Web APIの吐き出し口としては優秀かもしれないが、フィード管理のクライアントとしては正直使いづらい。
手順
さて、まずはユーザー登録が大前提なので、アカウント持ってない人は作るしかないわけだが、そういうのはここでは略。
ログイン後、画面左にカテゴリー、画面右にフィード郡が並ぶ2ペインになっているかと思うので、適当にいずれかのフィードをクリックしてみよう。
各フィードをクリックするとそのフィードが展開されるので、展開された右下にある下三角のボタンをクリック。

新たに追加するので一番下にあるConfigureをクリック。

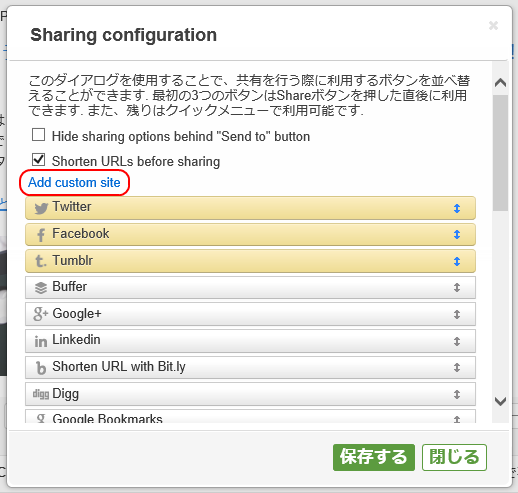
モーダルウィンドウが出てくるので、その中のAdd custom siteをクリック。

すると、その直下に追加するアイテム用のパラメータを設定するテキストエリアが複数差し込むように出てくるので、これらを適切に設定していく。
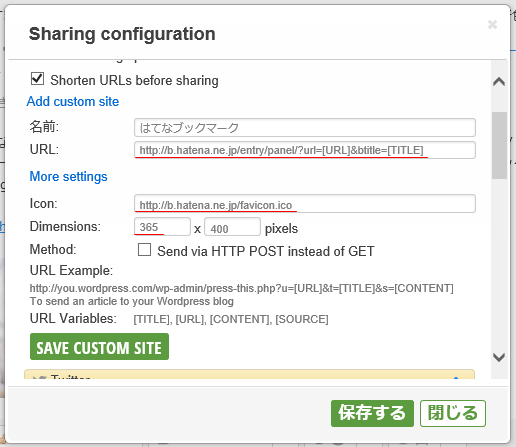
見本

まず、名前は自分が見分けやすいものをお好みで。
今回は分かりやすく「はてなブックマーク」とした。
URLに登録する文字列は以下
http://b.hatena.ne.jp/entry/panel/?url=[URL]&btitle=[TITLE]
そして、More settingsをクリックし、アイコンのURLとして
http://b.hatena.ne.jp/favicon.ico
を。
Dimensionは共有ウィジェットの大きさを指定する。
365x400pixels を指定。
この幅ははてブボタンクリック後のポップアップの横幅が 365px だったので。
縦幅はポップアップ後に自動で調整されるようなのでデフォルト値でオッケー。
と、ここまで書いてみたが、Iconについては標準のファビコンを使うとテーマによっては色合い的に浮く事が考えられるので、絵心のある方はガイドラインの範囲で自作する方が好ましい。かも。
簡易バックアップスクリプト
会社で使う用に作ったのをまるまる持ってきた。
https://dl.dropboxusercontent.com/u/414379/script/MakeBackup.vbs
「送る」に置いて使うやつ。
修正の余地は腐るほどあろうかというところだけど、それはまぁボチボチといったところで。
とりあえず現段階でもそれなりに実用できてる。
ちなみに「送る」フォルダはWindows+Rからのshell:sendtoで一発で開けます。
以下ソースコード。
続きを読む