InoReaderではてなブックマーク連携を使う
前書き
Google Readerの終了以来、Feedspot, The Old Reader, AOL Reader, DiggReaderなどいろいろ使ってきたけど、自分にとって一番しっくりきたのはInoReader
そんなInoReader、カスタムシェア機能(Feedlyにも有料プランにあるらしい)というものがあって、
それを使えばはてブへの登録を気軽に使えた。
なのでその方法を簡単に書いておきたい。
あ、ちなみにFeedlyはあのUIがどうにも受け付けず、すぐに使うのをやめた。
Web APIの吐き出し口としては優秀かもしれないが、フィード管理のクライアントとしては正直使いづらい。
手順
さて、まずはユーザー登録が大前提なので、アカウント持ってない人は作るしかないわけだが、そういうのはここでは略。
ログイン後、画面左にカテゴリー、画面右にフィード郡が並ぶ2ペインになっているかと思うので、適当にいずれかのフィードをクリックしてみよう。
各フィードをクリックするとそのフィードが展開されるので、展開された右下にある下三角のボタンをクリック。

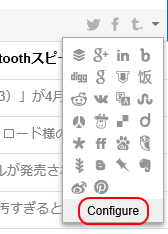
新たに追加するので一番下にあるConfigureをクリック。

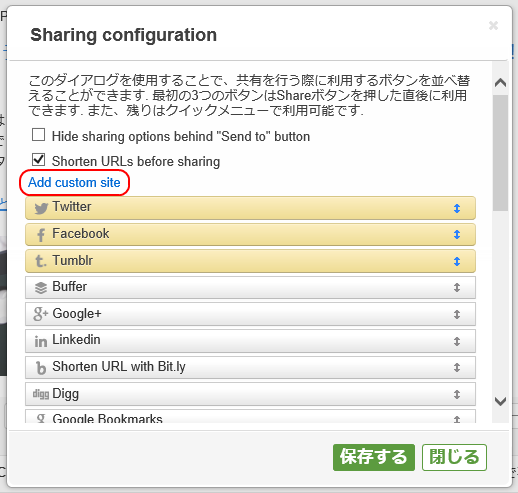
モーダルウィンドウが出てくるので、その中のAdd custom siteをクリック。

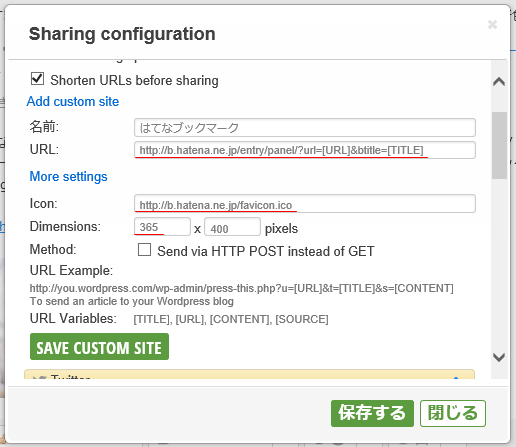
すると、その直下に追加するアイテム用のパラメータを設定するテキストエリアが複数差し込むように出てくるので、これらを適切に設定していく。
見本

まず、名前は自分が見分けやすいものをお好みで。
今回は分かりやすく「はてなブックマーク」とした。
URLに登録する文字列は以下
http://b.hatena.ne.jp/entry/panel/?url=[URL]&btitle=[TITLE]
そして、More settingsをクリックし、アイコンのURLとして
http://b.hatena.ne.jp/favicon.ico
を。
Dimensionは共有ウィジェットの大きさを指定する。
365x400pixels を指定。
この幅ははてブボタンクリック後のポップアップの横幅が 365px だったので。
縦幅はポップアップ後に自動で調整されるようなのでデフォルト値でオッケー。
と、ここまで書いてみたが、Iconについては標準のファビコンを使うとテーマによっては色合い的に浮く事が考えられるので、絵心のある方はガイドラインの範囲で自作する方が好ましい。かも。