IEスキーとして一言物申したい
Web開発に必携の「Google Chrome デベロッパーツール」の便利ワザ10個まとめ*二十歳街道まっしぐら
を読んで、
うん!WebkitのDevTools便利だよね!でもそれほとんどIE11のF12 開発者ツール(以下、開発者ツール)でもできるよ!!
って言いたかった。
わざわざ対抗する意味あるのかとかそういうのは置いといて。
元記事に倣って、順に書いていきたいと思います。
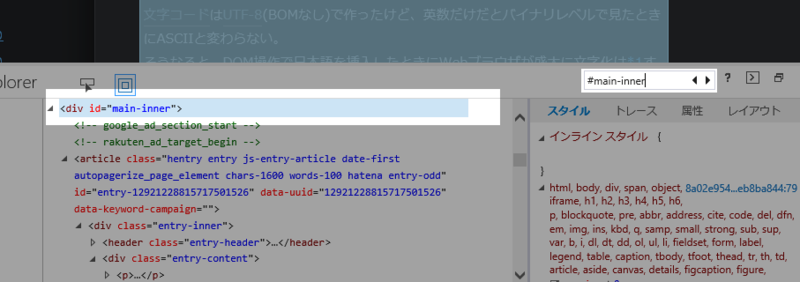
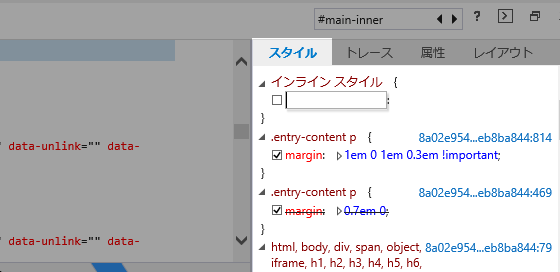
2.虫眼鏡で要素の選択

要素を選択中
要素サイズがリアルタイムで見られないのはちょい残念。
でも隣や上下の要素とのズレが見やすいのは評価してあげてもいいと思うんだ。
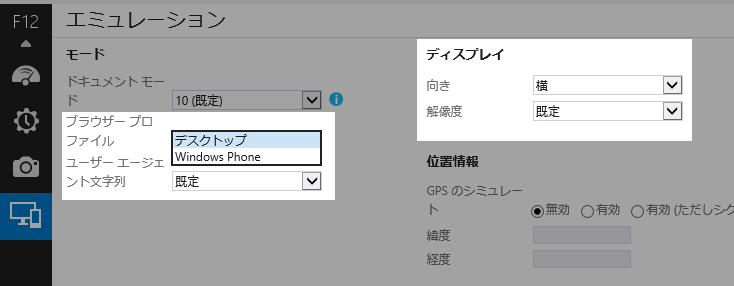
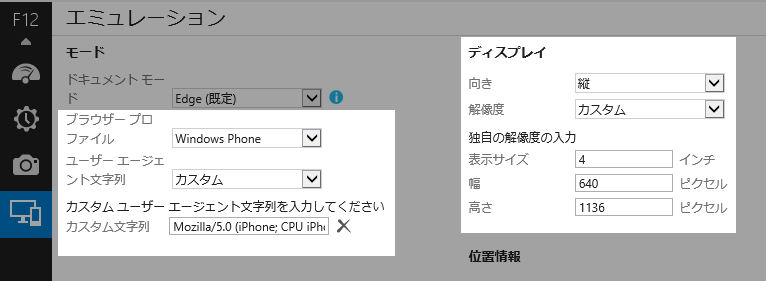
5.スマートフォンページの動作確認
これは簡単に使える。

ただし、モバイルのUAはデフォルトでWindows Phoneしかないので、その他を使いたい場合は適宜自分で追加する必要がある。
これが少し、いやかなり面倒。

カスタムUAは一度追加すれば記憶してくれるので、2度目以降は比較的楽に設定できる。
ちなみにiPadのUAは初めからある。
タッチイベントのエミュレーションは試してないから知らないけど、たぶんできないんじゃないかな…。
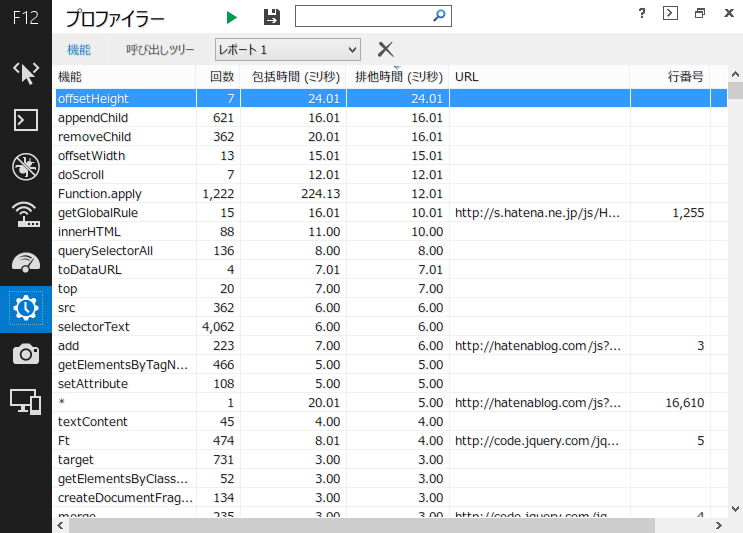
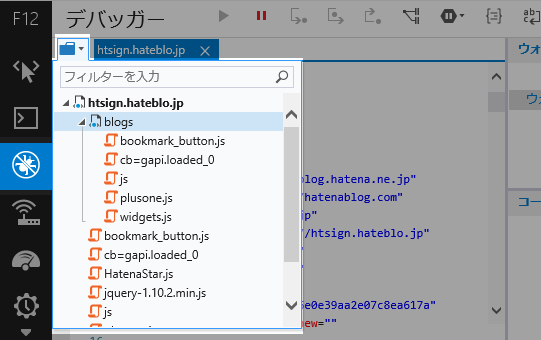
6.読み込まれている外部ファイルを一覧表示
これはできない。
文句なしにWebkit系のDevToolsが圧倒的に便利です。
一応ネットワークタブで監視をスタートしてF5すれば、読み込まれるファイルとその中身は確認できるけど、それは他でもできるし。
ただし、JSファイルに限れば一覧できる。

なぜかChakraエンジン内でのみ実行されるコードも列挙される
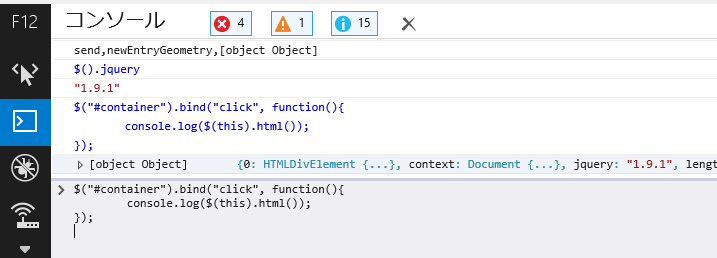
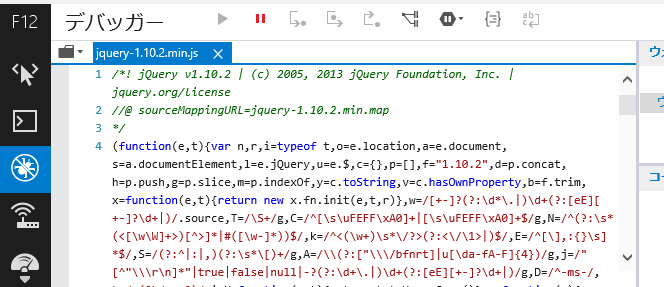
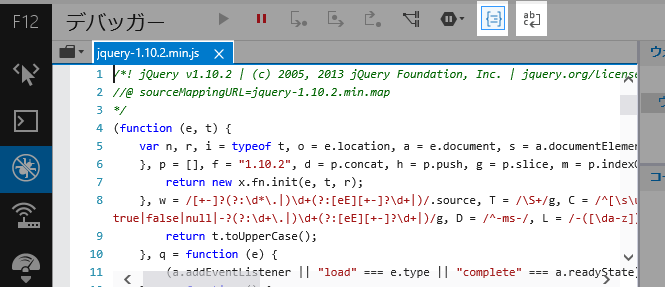
7.圧縮されたソースコードを整形

before

after
右上の{三}みたいなところクリックすれば見やすくなる。
その右隣のabcって書かれたやつは、画面端でコードを折り返すかどうか。
見やすい方をお好みで。
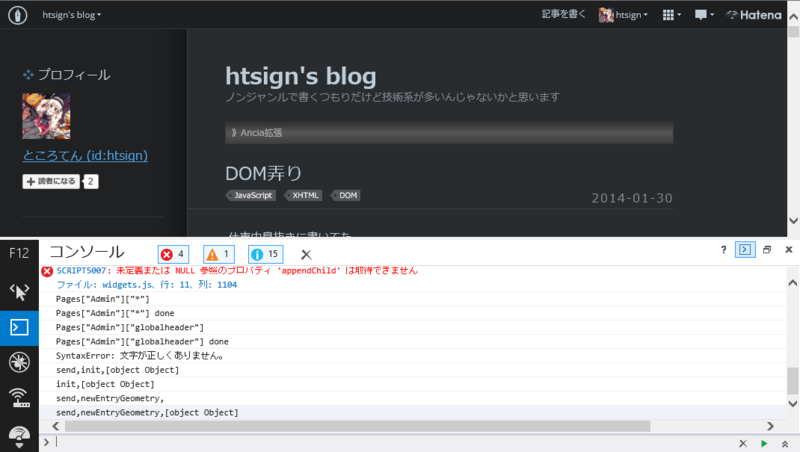
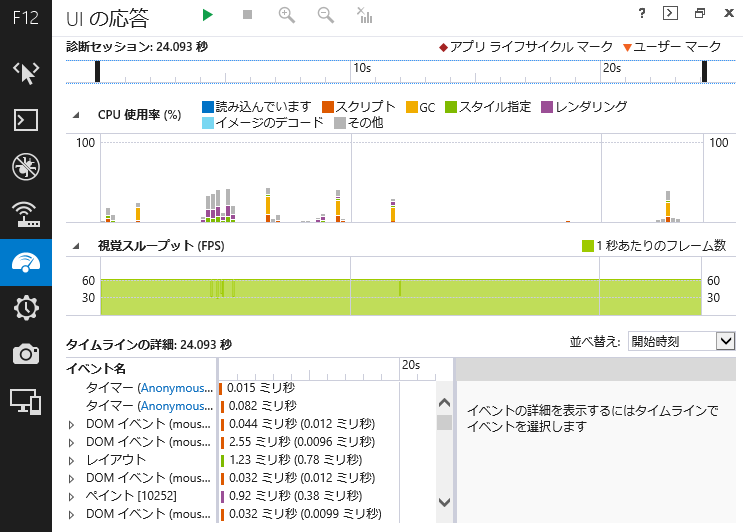
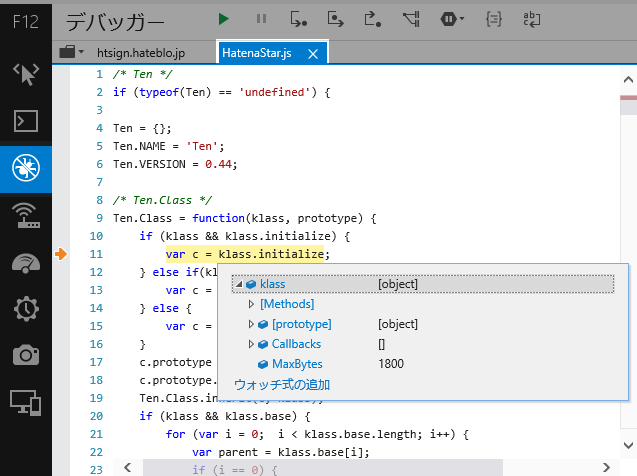
8.JavaScriptをデバッグする
これは余裕でできます。
というかこんな基本的な機能もないやつが開発者向けのツール名乗っちゃいかんでしょ。

ブレークポイント打ったり、一時停止・再開、ステップイン、ステップオーバー、ステップアウトなど、当たり前のことは当たり前にできる。

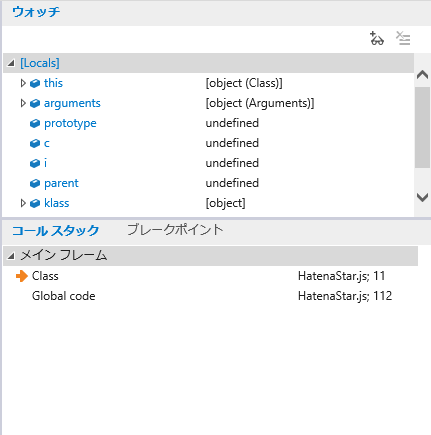
ウォッチ式一覧と、コールスタック、ブレークポイント
コールスタックとブレークポイントはタブ切り替え方式で、選択した方がその下に表示される。
もちろん自分でウォッチ式を追加することもできる。
以上、まとめ
うーん、こうやって見ると開発者ツールって割と柔軟性がないな…。
まぁ俺はこっちのが慣れてるから好きだけどね!
あ、あと開発者ツールは完全日本語化されてるから機能の理解はしやすいと思う。
開発者ならある程度は英語読めるだろうから関係ないかもしんないけど。
エントリ執筆当初は文体の9割をパクって書いてたけど、流石にどうなの?と思ってかなり雑に書き直した。
小見出しが丸パクリなのはその名残。